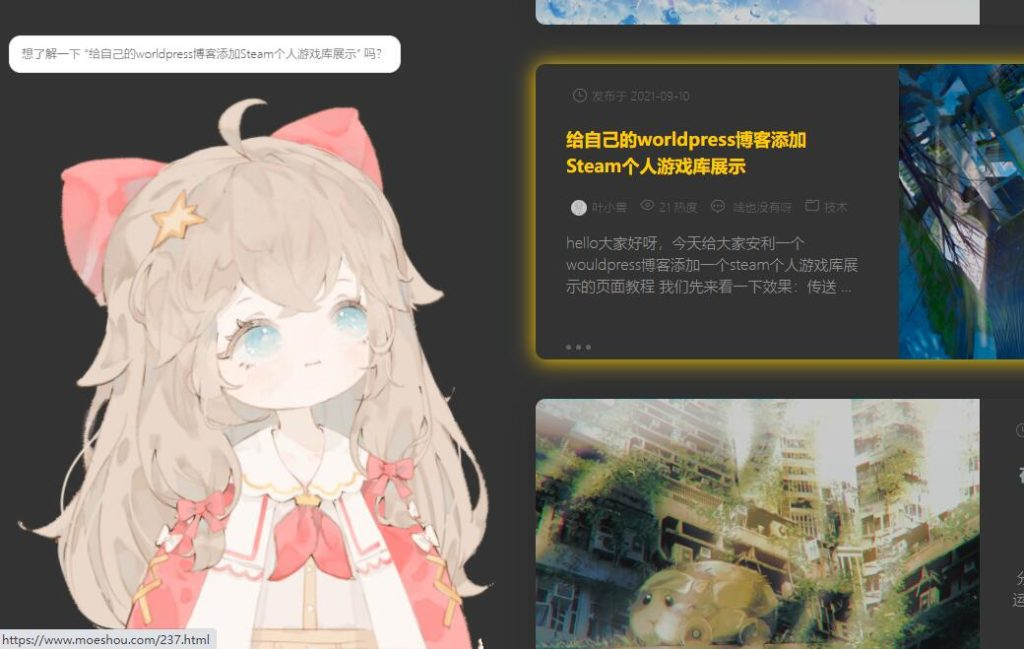
米娜桑~今天偶然访问大佬的博客的时候,发现了一只超超超可爱的嘉然live2d在左下角。我的目光直接被她吸引住了!简直瞬间被治愈的感觉~
前言
首先这是我发现大佬博客的地方https://nocilol.me/

然后我在翻改大佬的github的时候,看见大佬有写一篇关于“在哔站右下角添加嘉然小姐的live2d模型”的项目

刚开始我是一脸懵逼,对于我这个小透明毫无头绪。之后我就开始到处找人学习和教导。然后有大佬帮忙做了一份js和调用js的html文件。我看完,原来这么简单 ,只不过直接复制然后做成js的方法对小白来说有一点点小问题
,只不过直接复制然后做成js的方法对小白来说有一点点小问题 。要是把live2d隐藏了,就直接不见了,怎么刷新网页都不出来,一定要重新清楚浏览器缓存live2d才会重新出来。可是我看大佬的博客隐藏live2d是会有一个小只嘉然在旁边给我们重新激活她。
。要是把live2d隐藏了,就直接不见了,怎么刷新网页都不出来,一定要重新清楚浏览器缓存live2d才会重新出来。可是我看大佬的博客隐藏live2d是会有一个小只嘉然在旁边给我们重新激活她。

然后我自己又摸索了一下,决定还是直接调用大佬博客的js算了。 只不过需要自己稍微修改一下~好了不吹水了下面进入真正的教程!!
只不过需要自己稍微修改一下~好了不吹水了下面进入真正的教程!!
真正教程开始
首先我们先把pio还有live2d必需品的js库都列出来!这些都要复制下来!一个都不能剩哦~除了注释你可以不复制哈哈哈,如果你喜欢本地运行的话,也可以吧这些全部下载下来放到你网站本地调用。这样可以自己修改里面的设置,DIY能力会更强哦~
<!-- Load TweenLite -->
<script src="https://cdn.jsdelivr.net/npm/greensock@1.20.2/dist/TweenLite.js"></script>
<!-- Copyrighted cubism SDK -->
<script src="https://cubism.live2d.com/sdk-web/cubismcore/live2dcubismcore.min.js"></script>
<!-- Load Pixi (dependency for cubism 2/4 integrated loader) -->
<script src="https://cdn.jsdelivr.net/npm/pixi.js@5.3.6/dist/pixi.min.js"></script>
<!-- Load cubism 4 integrated loader -->
<script src="https://cdn.jsdelivr.net/npm/pixi-live2d-display@0.3.1/dist/cubism4.min.js"></script>
<!-- Load pio and alternative loader -->
<link href="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.css" rel="stylesheet" type="text/css"/>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio.js"></script>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/pio_sdk4.js"></script>
<script src="https://cdn.jsdelivr.net/gh/journey-ad/blog-img@76ba2b3/live2d/lib/load.js"></script>然后我们把这些复制到网站的<footer>里面,这个时候其实就已经可以出现在你网站的左下角了
注意:如果上面jsdelivr CDN访问不了,请务必将文件自行保存下来放入自己服务器上面运行调用,可以在我公众号上面获取文件下载地址!
特殊情况
但是我的网站是sakurairo的主题,我把上面这些复制调用之后,我的嘉然竟然变大占了我快1/3的网站地方

哈哈哈,巨型嘉然!也不知道是我主题网站的原因还是什么原因,因此,我们需要自己把css文件下载下来放入本地进行自己修改给她定义一下尺寸~在#pio下面添加一个height: 240px 限制一下大小,也可以直接复制下面代码直接覆盖一下
#pio {
height: 240px;
vertical-align: middle
}然后我们既然要调用自己的css了,那上面的css的调用要换成自己css的地址
<link href="https://换成自己的/pio.css" rel="stylesheet" type="text/css"/>然后我们清除缓存,刷新咱们的网站!就会发现你拥有了一只超级可爱的嘉然啦~

最后说几句
首先感谢 上杉稚 一开始给我提供找方法怎么实现 (是友链哦)
还有Q名叫广州啵霸的大佬,感谢提供js文件和调用js的html文件让我有了启发(在github仓库项目下面平台看见的)
- 嘉然Diana moc3模型来源于 https://www.bilibili.com/video/BV1FZ4y1F7HH
- 向晚Ava moc3模型来源于 https://www.bilibili.com/video/BV1uB4y1w7rH
以上模型作者为木果阿木果
文章提到的github仓库项目:https://gist.github.com/journey-ad/be8d977683297fd32d5680cdd6e914a7
本文章允许转发转载分享,但请写上来源谢谢~~





Comments 24 条评论
谢谢大佬!我来交作业啦~
来看看叭 ٩(๑•̀ω•́๑)۶
谢谢大佬?非常可爱
@悲催的BeiCuei 不客气哟~
@叶小兽 谢谢!
哇!我也发现了这个Live2d,但是我的博客模板似乎没有办法直接引用那些,我还在慢慢研究学习相关代码……好羡慕你可以直接用的.
@suliu 按常理只要是按照教程添加,都是可以调用的。可以在尝试一下哦~
来回访哩~
感谢教程,太可爱啦!
@Raskol 确实!我也觉得炒鸡可爱的!!
大佬,这个链接好像用不了呜呜呜
@770527537 好像是jsd的CDN挂了,你看到这条回复的时候我已经在文章“特殊情况”栏目上方给出了文件下载地址,可以下载文件放入自己服务器内调用~
如果看不见,请刷新本地浏览器缓存查看。
@叶小兽 谢谢大佬
@770527537 套娃
大佬,为什么我放在本地能用,上传到服务器上就用不了啊
@2996877001 估计是你域名没写对把。。。你可以点击下面链接进我们的IT交流群
点击加群
jsdelivr挂了之后怎么使用呀
@1820563215 文章内不是有jsdelivr挂了该怎么办吗?在文章下半部份。
我的
粉红矮子也做完啦,来交作业https://cyberczy.github.io/
@1820563215 不错不错,表扬,不过就是加载有点慢
想研究能不能把live2dviewex软件里的模型弄到博客上去,但我对这些还是不熟悉
哈哈哈,可可爱爱没有脑袋,就是加载压力不小